Debug Specialist
I excel as a Debug Specialist, with a strong focus on Python and JavaScript. I thrive at finding and fixing tough issues in code. I know many debugging tools well, which helps me ensure software runs smoothly and securely.
I created this React to-do list application to showcase my expertise in state management within React. By incorporating functionalities like adding, editing, and deleting tasks, as well as marking tasks as completed.
React Todo List!
Props-Driven Design
Explore my handpicked projects where innovative design meets functionality by clicking on each tab and hovering over the images for more details. Remember, this is just a glimpse of my full range of skills.

Visual and Graphic
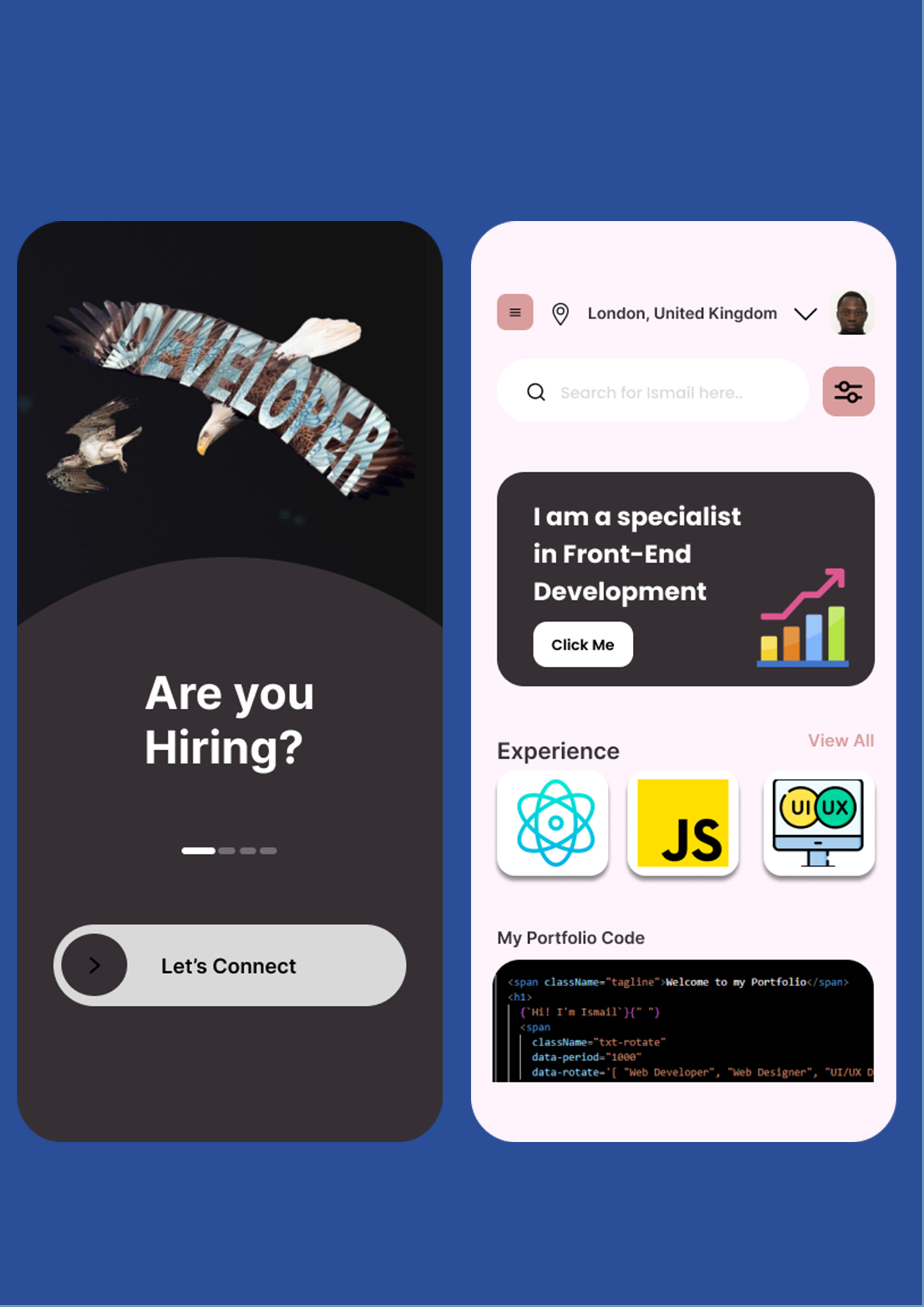
I created these mobile app interface designs using Figma. They show the look and arrangement of the app's screens, options, and parts that someone using a mobile device would use. The design on the left is the welcome screen, and the design on the right is the section where a user can view their profile in the app.Modern 3D Designs
I've used the latest additions to Adobe Illustrator to craft this typography and shapes. It's one of my initial attempts at exploring the capabilities of these new features. It looks like it was made with a 3D software, but it was all done in Illustrator.
Typography Designs
I created this artwork using Adobe Photoshop Software. The technique I used is typography, which means arranging letters and words in a creative way. This makes sure the writing is easy to read and looks good. It focuses on making the words look decorative and artistic.This section, I use a React component named Projects.jsx to organize and showcase my work. This component features a simple yet effective method called tabsData. This is an array that holds all the details for each tab, making it easy to create and manage the tabs and their content quickly. Within this component, I have integrated a child component called ProjectCard.jsx. In the Tab One, ProjectCard serves as a template to neatly display each of my projects, including the title, description, and images. I pass this data from Projects.jsx to ProjectCard using props, illustrating how parent-child component interaction works in React. In Projects.jsx, I handle various sets of data. For instance, in the Tab One, I use the .map( ) method to render a ProjectCard for each project in my collection, passing down the project details via props. This not only shows my understanding of React dynamic rendering capabilities but also highlights my ability to manage structured data. The second and third tabs enabled by the tabsData structure, are set up to display different content types. Inside this Tab Two is a simple block of text explaining this concept, demonstrating my skills in handling static content. Tab Three takes a different turn, where I feature a single React image. This variation showcases my flexibility in adapting a single component to different content requirements, emphasizing my versatility in content management. Overall, this section of my portfolio is a testament to my ability to manage and present diverse content types within a single React component. It reflects my skills in efficient and adaptable web development, underscored by the innovative use of the tabsData array for dynamic content management.

My Professional Collaborations
Listed below are the various esteemed companies with which I have had the privilege of collaborating and gaining valuable experience throughout my professional career.